- Introduction to WorkXpress
- Building Your Application
- Examples and Best Practices
- Technical Manual
The CSS Style Builder is used to change the Cascading Style Sheet (CSS) that is used on every page. This allows the software developer to change many aspects of the look and feel of their application, including but not limited to font styles, colors, and size; background colors and images; etc. This tool also allows the software developer to define many different styles to apply to an application allowing different end users to see the same application with different styles applied.
The CSS Style Builder can be accessed using the tools section of the WorkXpress Handbook.
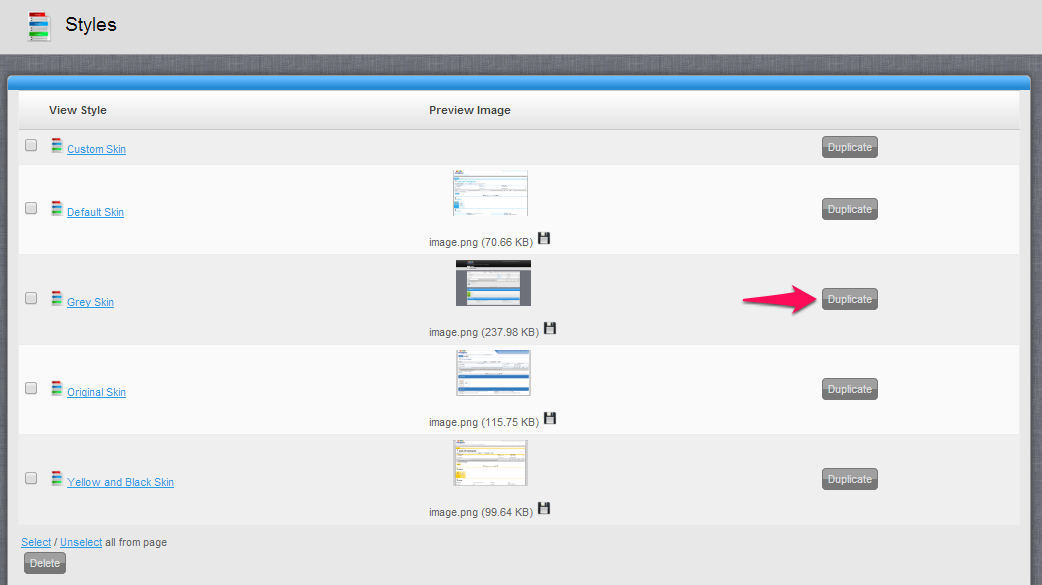
To create a new style, the software developer should duplicate an existing style. This will give the software developer CSS and images to begin working with. If the software developer would like to start from scratch simply delete all the css and images from the duplicate. A duplicate can be made from styles previously created by the software developer, or platform provided styles. Once a platform style has been duplicated any WorkXpress updates to the style will not be applied. If the software developer simply wants to enhance an existing platform style they should add those customizations to that style directly as explained below.

To edit a style, click on the title link in the style builder list.
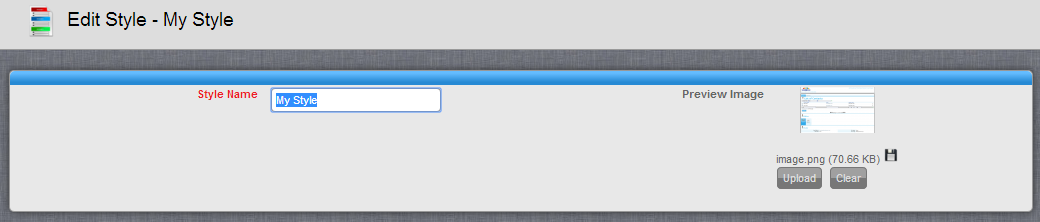
The first component is a field grid form that contains the name and the preview image for the style. These are shown on the “Style” field on the User Table to allow Users to choose a new style.

To change the css, simply type in the css that you want to implement. The list of selectors to use can be found here. WorkXpress only warrants that these selectors will be usable in future versions of the platform as we apply updates. This list of selectors is updated as new elements are added to the platform.
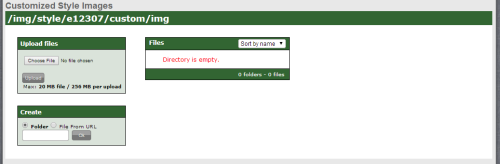
Images can be added for use in the style. The base path for the images added will be '/img/style/{style id}/img' so if the file “background.png” is added then it will need to be reference as “/img/style/{style id}/img/background.png” in the css. The upload box in the upper left can be used to select and upload multiple images. The “Create” box can be used to add folders for organization of the images. Clicking on the diamond next to an image allows the software developer to modify or delete an image.
Platform supplied styles can not be directly edited but additional CSS and images can be added to them. The advantage of customizing a platform provided style is that any updates that WorkXpress releases for a style will be automatically applied to the application when the platform version is updated. If this automatic update is not desired then the software developer will need to duplicate the platform supplied style.

The image path for customized images in platform provided styles is different then software developer provided styles. The path that should be used in the custom css is “/img/style/{style id}/custom/img”

To delete a style simply click on the checkbox next the style that should be deleted and click on the delete button at the bottom of the list. Platform supplied styles can not be deleted and any attempt to delete them will be ignored.