- Introduction to WorkXpress
- Building Your Application
- Examples and Best Practices
- Technical Manual
When you are building an application, there may be times you need to see more information than what the user interface is showing. For example, when creating a flyout menu with links, it is helpful to have a list of the links in one place so you can modify them more easily. You would not want these to appear on the user interface. By putting these links in a Dev Area, you can add security and evaluations to ensure that users see only what you want them to see.
Click on any image to see a larger view.
| Add the Container Bring up the Presentation Layer and add a container form after the last form on the page. If you have nested forms, make sure to add it after the outermost form. |  |
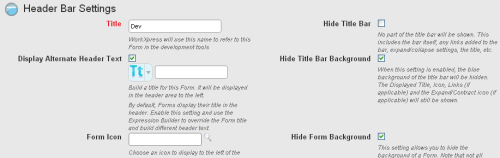
| Change Header Bar Settings Open the container header bar settings and make the changes in the screenshot to the right. You can call the container whatever you like, but generally, referring it to as Dev or Admin is helpful to differentiate this from other forms on a page. By changing the Display Alternate Header Text setting to display nothing and clearing the Form Icon setting, this will keep your interface clean. When the form is collapsed, it will only show an arrow on the left to expand it. Hiding the form background and title bar background make those areas transparent./ |  |
| Allow Form to Expand/Collapse Next, click on the settings tab to expand/contract and select the option to enable collapsing and to have the form start collapsed. Then click save to save your settings. |  |
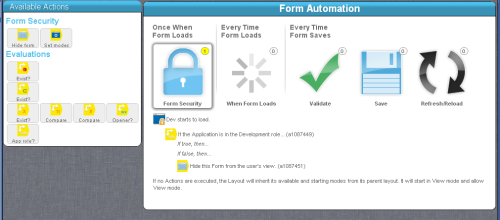
| Security Settings Now we will set the security on the form so that this form only appears when the application is in the development role. Bring up the Automation Layer and click on the tab Once When Form Loads. From the actions on the left, drag the App Role action over to the blue Dev trigger drop point. Select “Development” and click save. (You do not need to enter a description.) Next, click on the action you just added to expand it. Grab the Hide Form action from the left and drag it over to the yellow trigger drop point under “False”. You do not need a description for this action, just click save. We have added an evaluation that will run when the form loads to see if it is in the Development Role. If this is true, the form is viewable. If this is false, the form will be hidden. |  |